เหตุผลที่ Web Designer ควรเขียน HTML & CSS เป็น
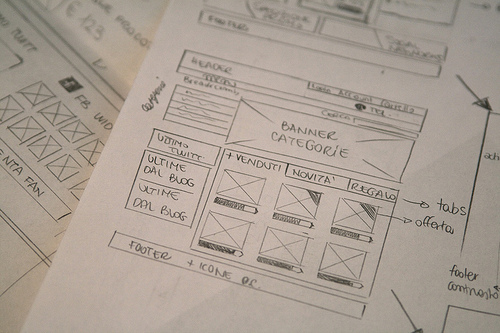
Web Design เป็นสาขางานดีไซน์ที่ไม่เหมือนกับสาขาอื่นๆ เพราะสื่อของเว็บไม่ใช่กระดาษ แต่เป็นหน้าจอใดๆที่สามารถเชื่อมต่ออินเตอร์เน็ตได้ ทำให้การออกแบบเว็บไซต์ มีสิ่งที่ต้องคำนึงนอกเหนือไปจากความสวยงามอีก เช่น การใช้งาน และการรองรับการแสดงผลในหลายๆขนาดหน้าจอ และในทุกๆบราวเซอร์ จุดนี้เองที่ทำให้เราต้องหันมาสนใจ HTML & CSS กันอย่างจริงจังสักที