เบื้องต้นกับการทำ HTML E-mail
สวัสดีค่ะ ห่างหายไปนานมาก เกือบปีได้ เหอๆ พอดีหมดพลังเขียนอะไรยากๆ ยาวๆ เยอะๆ เลยเขียนไม่จบสักที วันนี้ขอกลับมาแก้ตัวใหม่ กับบทความเรื่องการสร้าง HTML Email ในตามแบบที่ควรจะเป็นกัน วันนี้คงจะเป็นแค่การเกริ่นแบบคร่าวๆ ไม่ลงลึกอะไรนัก แล้วเราค่อยมาลงลึกๆ แบบละเอียดๆ กันอีกทีในวันหลัง
คร่าวๆ เกี่ยวกับ HTML E-mail
ตอนนี้บางคนอาจจะงงว่า อะไรคือ HTML E-mail มันก็คือการส่งข้อความที่เป็นเนื้อหาของ e-mail ในรูปแบบของ HTML แทนที่การใส่เพียงข้อความเฉยๆ ซึ่งการส่งแบบนี้ จะทำให้ e-mail ที่เราส่งออกไปนั้น มีความสวยงามน่าอ่านมากกว่า การส่งแบบข้อความเฉยๆ เหมาะสำหรับการส่ง e-mail ที่ต้องการให้ผู้รับจดจำแบรนด์ของเรา หรือช่วยดึงดูดความสนใจของคนอ่าน พวก e-mail newsletter ที่สวยๆงามๆ ก็ส่งเป็น HTML กันทั้งนั้น
IMAGE vs HTML ความสวยที่แตกต่าง
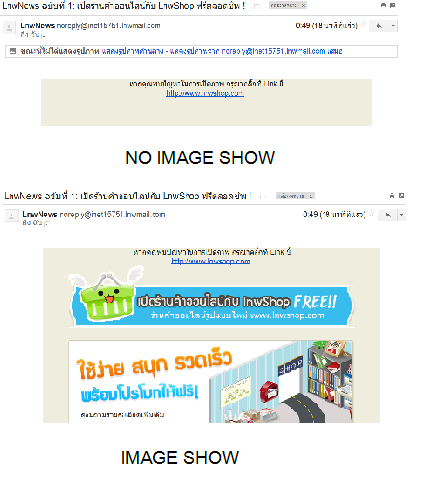
คำถามนึงคงผุดขึ้นมาในหัวหลายๆคนตอนนี้ ว่าทำไมเราไม่ทำเป็นรูปแล้วแนบไฟล์รูปไปแทนล่ะ? เหตุผลที่ไม่ควรทำเพราะว่า email client (เช่น Mail ใน Mac os หรือ Outlook ใน window) ส่วนใหญ่ มีการตั้งค่า default ไว้ไม่ให้แสดงรูปเสมอ และเราเปลี่ยนค่านี้ให้ผู้ใช้ไม่ได้ด้วย คิดว่าคงเคยเจอกันที่เปิด email แล้วไม่เห็นอะไรเลย นอกจากรูปไอคอนเล็กๆที่แสดงว่า มีรูปอยู่นะ จนเราต้องกด show image เพื่อจะอ่านมัน ถ้ารูปใหญ่มาก ก็ช้าอีก แถมบางทีก็ไม่อยากกด เพราะไม่รู้ว่าเนื้อหามันคืออะไร แถมถ้าเปิดในมือถือจอเล็ก ก็อ่านยากอีก เพราะรูปจะถูกบีบ ไม่ก็ถูกตัดด้วยขนาดหน้าจอ ไม่ว่าจะอย่างไร การส่งเป็นรูปอย่างเดียวย่อมไม่ดีเท่าไหร่ ดังนั้นมาส่งเป็น HTML กันดีกว่า ถึงเราจะใช้รูปในบางส่วนบ้าง แต่เราก็ยังเห็น เนื้อหาของ email ที่เป็น text ได้อยู่ดี

ตัวอย่าง E-mail ที่แนบเนื้อหาเป็นรูปทั้งหมด เมื่อไม่แสดงรูป ก็จะไม่ทราบเนื้อหาใน E-mail เลย
เรื่องน่าปวดหัวของการทำ HTML E-mail
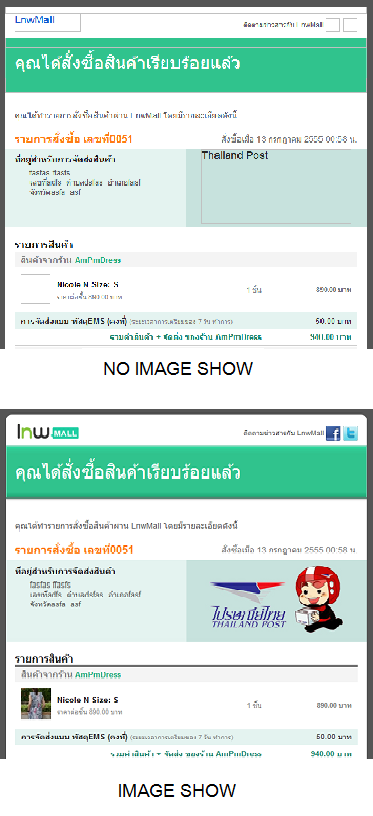
จริงๆแล้ว การสร้าง HTML E-mail ก็เหมือนการสร้างเว็บหน้าเดียวขึ้นมาเว็บนึง เพียงแค่ว่า เราไม่สามารถใส่โค้ด HTML แบบไหนลงไปก็ได้ ซึ่งเป็นจุดที่น่าปวดหัวไม่น้อย ลองคิดดูว่า เราสามารถเปิดอ่าน e-mail จากที่ไหนก็ได้ที่มีอินเตอร์เน็ต ไม่ว่าจะจาก คอมพิวเตอร์ มือถือ tablet ทั้งเลือกเปิดผ่าน browser และผ่าน โปรแกรม e-mail client ที่มีหลายโปรแกรมมาก ยังไม่พอ คนที่รับ e-mail ต่างใช้ email service จากของหลายเจ้าอีก (เช่น Gmail, Hotmail, Yahoo) ซึ่งนอกจากจะต่างขนาดหน้าจอแล้ว การเปิดดู e-mail ในแต่ละช่องทาง ยังมีการแสดงผลโค้ดของเราในแบบที่ต่างกันอีก แล้วแบบนี้เราจะทำยังไง เพื่อให้ e-mail ที่เราส่ง แสดงสารได้ออกมาดีที่สุด ในทุกๆที่ เรามาดูกันต่อไป

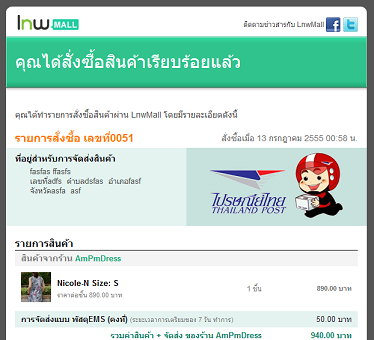
ตัวอย่าง HTML E-mail ที่ใช้รูปประกอบบ้าง แต่คงเนื้อหาที่ต้องการสื่อไว้ แม้ว่ารูปจะไม่แสดงก็ตาม
ย้อนยุคกลับไปสู่วิธีการเขียนแบบเดิมๆ
แล้วเราจะเขียนมันด้วยวิธีไหนดี? โดยที่ไม่ว่าจะเปิดที่ไหนก็ยังสามารถสื่อสารถึงผู้รับได้อย่างครบถ้วน สวยงาม วิธีที่ใช้ได้แน่นอนคือการเขียนด้วย table layout (การขึ้นโครงด้วย Table) แบบที่เราเคยใช้เขียนเว็บในสมัยก่อน ลืมวิธีการขึ้น layout ด้วย CSS ไปสักพัก เราต้องหันมาพึ่งพา HTML TAG แบบเดิมๆมากขึ้น และใช้ inline css ในการตกแต่งแทนการแนบไฟล์ .css เพราะเราไม่สามารถแนบมัน และให้มันแสดงผลได้ แน่นอนว่า ทำให้เราไม่สามารถใช้ :hover, :active สำหรับลิ้งใน E-mail ได้ อารมณ์จะเหมือนย้อนยุคกลับไปสมัยเขียนเว็บเมื่อสัก 7-10 ปีก่อนเลย
ถึงตรงนี้คิดว่าคนที่อ่านรู้เรื่องคงกลับไปงมๆ ทำ HTML E-mail ออกมาได้สักอันแน่ๆ แต่ที่กล่าวมามันแต่เริ่มต้นเท่านั้นเอง เรายังไม่ได้พูดถึงรายละเอียดยิบย่อยอื่นๆอีกมากมาย ซึ่งเราจะมาลงลึกกันต่อไปคราวหน้าค่ะ


รูปที่แสดง ขยายไม่ได้ ม่ายไหวๆ
ต้องขอโทษด้วย จะรีบแก้ไขค่ะ ขอบคุณที่แจ้งค่ะ
ติดตามผลงานอยู่นะครับ เป็นกำลังใจให้ครับผม